Мне иногда приходится рисовать схемы. А Вам? Обычно я рисовала их в том, что есть под рукой: в Photoshop или PowerPoint. Но это отнимало много сил и времени. Грустная история. Пора с этим что-то делать! Например, найти более удобное приложение.
Чтобы не скачивать и не устанавливать программы, я решила найти онлайн редактор. Заодно, может быть, схема будет храниться в облаке, и ее можно будет изменять с любого компьютера. Хотелось бы еще редактировать схемы на планшете, но, забегая вперед, у редакторов с этим сложности =(.
По запросу «online diagram» в Google нашлось много результатов. Я попробовала первые три: бесплатный Draw.io и частично бесплатные Lucidchart и Gliffy. Отлично, что не нужно регистрироваться, чтобы начать рисовать.
Я не могу сказать, какой редактор лучше для профессионального использования (например, инженерные, электрические схемы, схемы бизнес-процессов), потому что такие схемы я не рисую. Но для домашнего, простого использования мне больше всего понравился Lucidchart! В его бесплатной версии можно хранить до 5 диаграмм, мне этого достаточно. В Draw.io разработчики уделили внимание функциональности, но не уделили внимание удобству интерфейса.
Ниже я подробнее расскажу про каждый редактор.
Быстрый переход:
В качестве теста я нарисовала в редакторах одинаковую, простую схему из прямоугольников с текстом.
Lucidchart
Так выглядит сам Lucidchart:
Найти его можно по адресу: https://www.lucidchart.com
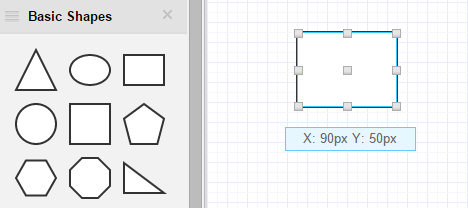
Чтобы нарисовать простую схему в Lucidchart, надо перетащить фигуры с панели на лист. Сделано!

После этого навести на контур, кликнуть и потянуть. Из контура вытянется линия связи. Я была удивлена, когда в первый раз создала связь таким образом, это удобно и даже слишком просто! Редактор сам просит выбрать конечную фигуру после создания линии: не нужно перемещаться на левую панель, чтобы добавить ещё прямоугольников на схему.
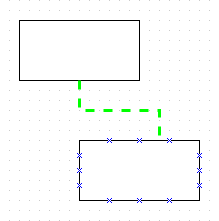
Можно вытягивать линии из круглых узлов  , расположенных на контуре. Тогда связь получается точно из середины стороны – аккуратно. Но вообще линии вытягиваются из любой точки контура.
, расположенных на контуре. Тогда связь получается точно из середины стороны – аккуратно. Но вообще линии вытягиваются из любой точки контура.
 , расположенных на контуре. Тогда связь получается точно из середины стороны – аккуратно. Но вообще линии вытягиваются из любой точки контура.
, расположенных на контуре. Тогда связь получается точно из середины стороны – аккуратно. Но вообще линии вытягиваются из любой точки контура.
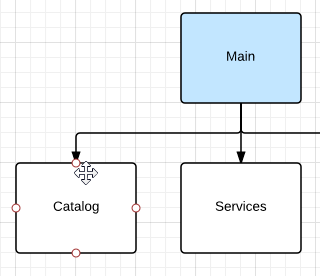
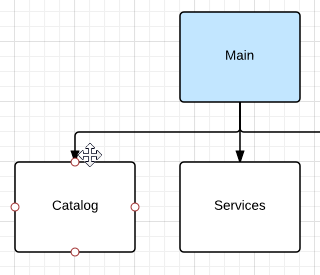
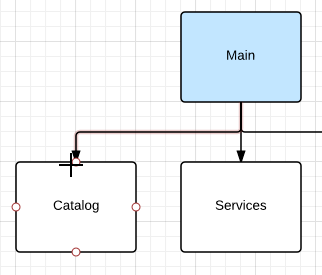
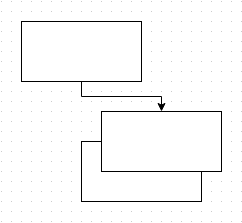
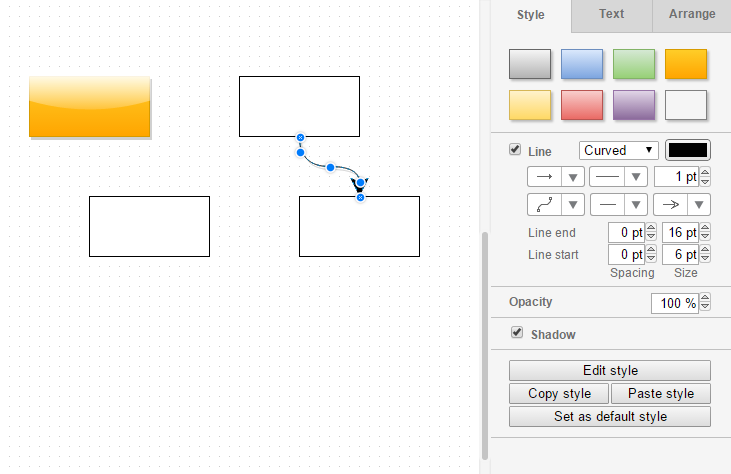
Чтобы изменить связь, нужно навести на ее конец и переместить линию к новой точке схемы. Но здесь вы можете впервые испытать некоторое разочарование от программы. Крепитесь! Курсор может перемещать и фигуру, и линию связи, и рисовать новую связь. Переключение между этими действиями происходит неочевидно.
 На первой картинке курсор перемещает прямоугольник «Catalog».
На первой картинке курсор перемещает прямоугольник «Catalog». На второй картинке будет перемещена связь (курсор находится близко к стрелке связи и вне объекта).
На второй картинке будет перемещена связь (курсор находится близко к стрелке связи и вне объекта). На третьей картинке будет создана новая связь из точки (курсор принял вид «Плюс»).
На третьей картинке будет создана новая связь из точки (курсор принял вид «Плюс»).После нескольких попыток эти операции станут более понятными, либо это будет тот критический момент, после которого вы закроете редактор.
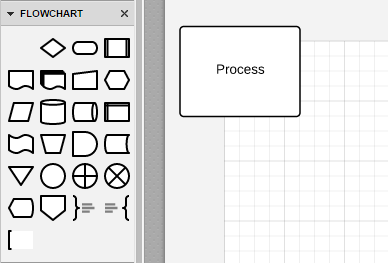
В редакторе существует несколько категорий фигур. Прямоугольники есть, как минимум, в трёх разных категориях: STANDART, FLOWCHART и CONTAINERS. Если нужно рисовать схемы со связями, используйте категорию FLOWCHART, потому что на этих прямоугольниках есть узлы по середине сторон. В прямоугольнике CONTAINERS нет текста, потому что он задуман как, да все верно, как контейнер для других фигур.

Прямоугольники из разных категорий. Я использую фигуры из категории FLOWCHART
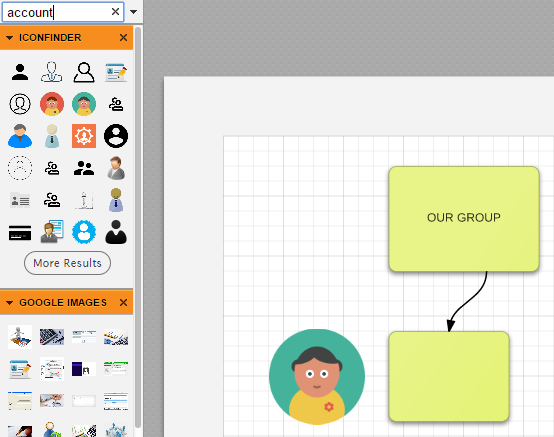
В редакторе над панелью фигур есть незаметное, но мощное поле поиска, с помощью которого можно вставить картинку или иконку из библиотеки Lucidchart, Iconfinder (крупный ресурс иконок) и всеми любимого Google Images! Чтобы добавить нужную картинку, даже не придётся переключаться в другой таб!

Добавление картинок и иконок, быстрый поиск фигур
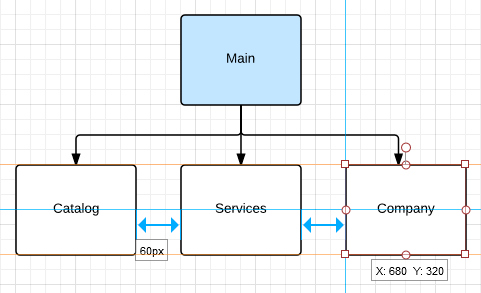
Чтобы схемы были аккуратными и ровными, редактор показывает правильные отступы, добавляет привязку к сетке и рисует направляющие линии. Так что даже при отсутствии чувства прекрасного - схема получается достаточно красивой! Также, во всех редакторах в меню есть команды "Распределить по..." и "Выровнять по...", которые размещают объекты на равном расстоянии друг от друга и выравнивают их относительно друг друга.

Отступы, направляющие линии, привязка к сетке
Основные стили оформления находятся на верхней панели. Справа есть панель с кнопками для изменения расширенных параметров (градиент, скругление углов) и для дополнительных действий (поворот фигур и задание точных размеров).
Заливка сделана удобно. При наведении на конкретный цвет, он сразу отображается на фигуре. Можно водить по цветам и смотреть, какой подходит лучше всего. К слову сказать, два других редактора не позволяют менять цвет с такой легкостью.

Удобная заливка фигур
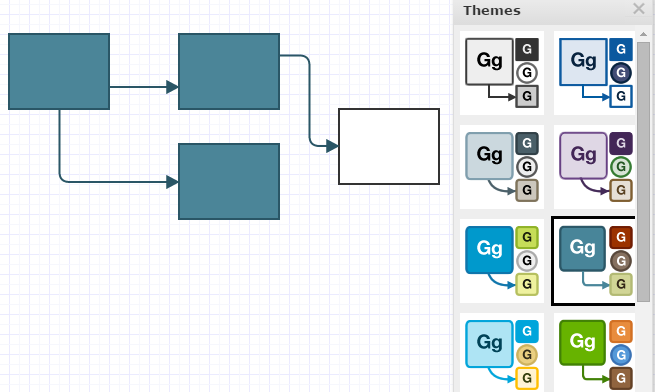
В Lucidchart есть готовые темы, которые могут полностью изменить вид схемы. Иконка для применения темы непривлекательная, поэтому ее легко пропустить.
Иконка «Темы» расположена первой на панели
Если пользователь менял заливку каких-то фигур, то выбор темы не изменит выбранное оформление. Это позволяет сохранить выделенные объекты выделенными после применения темы (как синий объект «Main» на моей картинке).
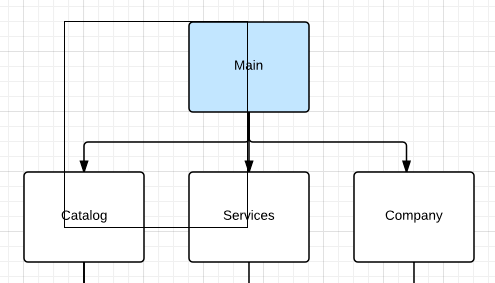
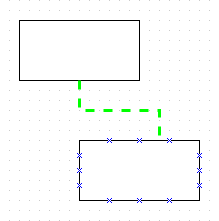
Мне нравится выделение с помощью рамки в редакторе. Для выбора объекта необязательно, чтобы он целиком попал внутрь самой рамки. Достаточно, чтобы рамка зацепила хотя бы часть объекта. Например, в случае с рамкой на рисунке, три прямоугольника будут выделены. Я привыкла к такому типу выделения, поэтому для меня это было важно.

Выделение рамкой
В редакторе есть шаблоны схем. Кроме стандартных шаблонов, есть шаблоны сообщества Lucidchart. Шаблон можно выбрать при создании схемы. Самое большое количество шаблонов находится в категории "Образование" (для школьников, студентов и педагогов). Среди них, например, "Визуализация словаря" или "План написания эссе". Мне кажется, что именно для таких схем редактор подходит больше всего!
Редактор работает только в десктопных браузерах. В браузере планшета можно только просматривать созданные схемы, но редактировать их НЕЛЬЗЯ:(!
В бесплатной версии можно хранить в облаке до 5 диаграмм (в каждой до 60 элементов). Платная версия доступна от 5$ в месяц.
Быстрый переход:
Gliffy
Моим следующим редактором будет Gliffy. Он выглядит так:
Найти его можно по адресу: https://www.gliffy.com
Объекты, как и в Lucidchart, создаются перетаскиванием с панели.

Добавление объектов
После перетаскивания прямоугольников на лист, я собираюсь нарисовать связи. Для этого в Gliffy используется специальный инструмент - «Соединитель». Включается он кнопкой на панели. Кнопок в интерфейсе не очень много, поэтому найти её не сложно.

Инструмент для связей
После нажатия на кнопку подсвечиваются все узлы, к которым можно привязать линию. Это удобно, можно спокойно рисовать связи между фигурами.
Когда связи нарисованы, нужно вернуться к привычному курсору: выбрать инструмент «Курсор».
Мне это показалось не очень удобными и неочевидным. Приходится постоянно переключаться между инструментами («Соединитель» и «Курсор»), следить, какой инструмент выбран, какие действия можно делать.
Раньше я думала, что такое создание связей в порядке вещей и это единственно возможный вариант. Но, оказывается, можно рисовать связи без инструментов (в Lucidchart, например), что для меня быстрее и проще!
Может быть, для некоторых людей этот подход и более удобный. Как говорится, на вкус и цвет… Для быстрого переключения между инструментами можно использовать горячие клавиши.
Другим камнем преткновения для меня оказалось изменение заливки и стиля линий. В редакторе эти настройки скрыты в кнопке, которая появляется только после выделения элемента. В первый раз я решила, что в программе вообще нет возможности изменить заливку. Но потом я случайно увидела совет перед загрузкой редактора: «Нажмите на эту кнопку…». После этого редактор стал полноценным для меня. Иконка этой кнопки не похожа на иконку заливки (догадайся!), кнопка не всегда видна. Поэтому, если Вы тоже не сразу поняли, как менять стили, то я не одинока.
Вообще, изменение параметров объекта рядом с самим объектом – это хорошо, так как не нужно перемещаться на верхнюю панель и искать там кнопки, все «под рукой».

Для изменения стилей в Gliffy нужно нажать на синюю кнопку
Градиент и тени есть, но настраиваются они плохо. Градиент всегда от белого к выбранному цвету. Тень всегда одинаковая. С одной стороны, хорошо, не нужно думать, а с другой стороны, вдруг захочется чего-то особенного?
Gliffy позволяет рисовать аккуратные схемы, потому что показывает направляющие линии и использует привязку к сетке. В редакторе даже есть удобная функция вставки фигур через равное расстояние (Ctrl+C и Ctrl+V). То есть, после первой вставки надо выровнять новую фигуру относительно исходной, и все следующие вставки будут с такими же отступами.

Вставка через равное расстояние в Gliffy
Но, почему-то, размер фигуры не соотносится с сеткой. Придется перфекционистам самим изменять размер фигуры, чтобы все было по клеточкам.

Размер фигуры не соответствует сетке в Gliffy
В редакторе есть готовые темы. Но в них есть недоработки. Во-первых, новые фигуры, добавленные после применения темы, все равно имеют белый цвет, а не цвет темы. Хотя новые линии связи имеют цвет темы.

Тема не применяется к новым фигурам
Во-вторых, в списке тем нет первоначальной темы «по умолчанию». Поэтому, после выбора какой-либо темы, уже нельзя вернуться к теме с белыми прямоугольникам. Если вы выделяли заливкой какие-то ключевые фигуры, заливка будет заменена цветами темы. В моем случае верхний и изначально синий прямоугольник «Main» стал такого же цвета, как остальные объекты. В общем, использование тем может принести как хорошие впечатления, так и плохие.
В отличие от тем, к шаблонам в Gliffy придраться сложно. Их много, и основная часть предназначена для профессионального использования. Больше всего шаблонов в категориях: "Разработка программного обеспечения и UML", "Схемы сетевого окружения", "Блок-схемы".
Можно создать новую диаграмму из шаблона.
Редактор работает только в браузере компьютера. На планшете у меня не получилось открыть или отредактировать схему. Все диаграммы хранятся в облаке, на серверах Gliffy, поэтому доступны с любого компьютера.
Именно для домашнего использования мне этот редактор не очень понравился. Советую посмотреть несколько советов при старте, чтобы узнать все возможности, потому что некоторые из них не очевидны. В бесплатной версии редактор позволяет хранить 5 диаграмм с публичным доступом и ограниченной библиотекой фигур. Платная версия доступна от 4$ в месяц.
Быстрый переход:
Draw.io
Моим последним редактором будет Draw.io. Он выглядит так:
Найти его можно по адресу: https://www.draw.io/
В отличие от двух предыдущих, редактор полностью бесплатный. И он единственный из трёх поддерживает редактирование схем на планшете! Он функциональный, но его интерфейс не везде понятный. Работу в нем я назвала «Без труда не вытащишь и рыбку из пруда». Можно сделать все, что нужно, но для этого придется потрудиться, иногда сильно потрудиться.
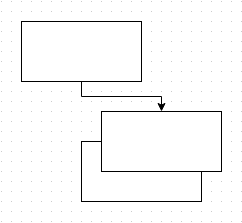
Связи создаются, как в двух других редакторах, вытягиванием из точки. Когда линия нарисована, редактор автоматически добавит конечную фигуру. Это будет полная копия начальной фигуры (на картинке у меня это новый «Main»).
Среди небольших неудобств: если случайно не довести линию, то вместо прикрепления связи, редактор создаст ненужную мне конечную фигуру.




Присоединить связь можно только к узлам, в отличие от других редакторов, где можно присоединить к любой точке на контуре фигуры.
На планшете создать связь можно только добавив её с панели на схему. Но тут тоже есть неудобство: на панели как минимум 5 видов стрелок, и приходится думать, какую именно стрелку взять, и чем они отличаются.
В заливке не очень удобно, что нет последних использованных цветов и что нужно нажимать кнопку «Apply» после выбора цвета.

Заливка фигур в Draw.io
В редакторе есть правая панель, где настраиваются стили оформления. На панели отображаются стили того объекта или связи, который сейчас выделен. Для обычного использования количество настроек кажется чересчур большим! Есть специфичные настройки, например, размер стрелки, или скрытие стрелки (опасная настройка для новичков).

14 параметров стиля линии в Draw.io
В редакторе есть строка поиска для добавления иконок (видимо, из Iconfinder) и быстрого поиска фигур в библиотеке Draw.io. Это удобно!

Добавление картинок, поиск фигур в Draw.io
Тем оформления в редакторе нет. Но есть решение для похожего результата: задать формат фигур и связей по умолчанию. Например, я нарисовала первую фигуру и первую линию связи, изменила им стиль и указала, что этот стиль «по умолчанию». После этого все новые фигуры, которые я создавала, получили этот же стиль. Но, конечно, это дольше, чем просто выбрать готовую тему.

Задание стиля по умолчанию в Draw.io
В Draw.io есть набор шаблонов. В основном, они предназначены для профессионального использования. Больше всего шаблонов в категориях: "Разработка программного обеспечения", "Схемы сетевого окружения", "Инженерные схемы".
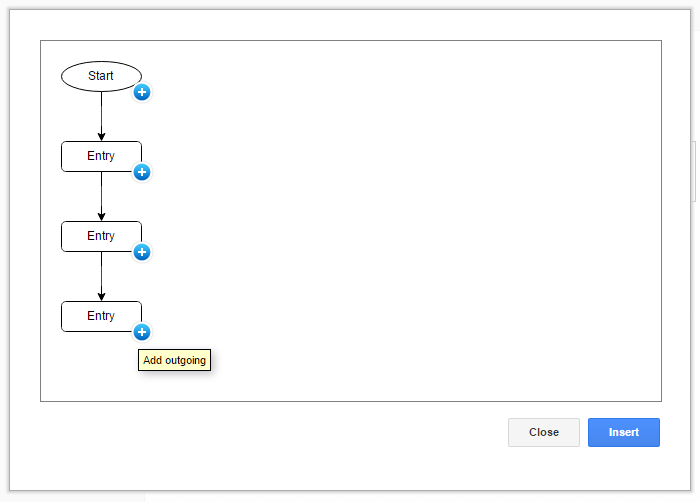
В редакторе есть возможность быстрой вставки горизонтальной или вертикальной схемы. Доступна из меню "Вставка".

Быстрая вставка части схемы в Draw.io
Draw.io не хранит на своих серверах диаграммы, но он позволяет хранить их на Google Drive или Dropbox.
Я бы не выбрала этот редактор для домашнего использования. Мне кажется, это сложный редактор со сложным интерфейсом, для создания профессиональных схем. У него нет подсказок отступов; настройка оформления объектов неудобна; создание связей требует сноровки; его внешний вид менее привлекательный, чем у других редакторов.
Быстрых переход:
Сравнительная таблица
| Параметры | Lucidchart | Gliffy | Draw.io |
|---|---|---|---|
| Легкость обучения | 3 | 1 | 1 |
| Удобство настроек оформления | 3 | 2 | 1 |
| Наличие тем | 3 | 2 | 0 |
| Наличие профессиональных шаблонов | 1 | 3 | 2 |
| Основная категория шаблонов | Для образовательных целей, UML | Разработка ПО, UML, сетевое окружение | Разработка ПО, инженерные, сетевое окружение |
| Стиль по умолчанию | Современный, неформальный | Современный, формальный | Строгий, формальный |
| Поиск и добавление иконок | Из своей библиотеки, из Iconfinder, из Google Images | Из Bing Images | Из своей библиотеки, из Iconfinder |
| Основные неудобства для меня |
Неочевидность при перемещении связи | Неочевидность открытия настроек оформления, необходимость переключаться между инструментами | Сложности при оформлении схемы |
| Хранение в облаке | На сервере приложения | На сервере приложения | Через Google Drive, Dropbox |
| Поддержка планшета | Только просмотр схем | Зависает на планшете | Полная поддержка |
| Цена | Бесплатно с ограничениями, платно от 5$ / месяц | Бесплатно с ограничениями, платно от 4$ / месяц | Полностью бесплатный |











Отличный обзор!
ReplyDeleteКратко и по делу - огромная редкость для рунета!
В draw.to тоже можно создавать копии объетка при создании связей, удерживая ctrl.
В draw тоже можно подсоединить стрелку к целой ячейке, потом куда хочешь двигай точку входа/выхода. Не обязательно к узлу привязывать.
ReplyDeleteУдобный редактор, но не могу найти как задать точные размеры ячейки...